与直接搜索相比,用户更喜欢使用导航,因为导航允许用户做出选择题,而搜索是填空题。 所以这篇文章主要讲一下导航设计,看看什么样的导航设计会让用户更喜欢。

McGovern(Customer Carewords 创始人兼首席执行官)表示,相比于直接搜索,用户更喜欢使用导航,因为导航可以让用户做出多项选择题,而搜索是填空题(导航文案是现有的)信息并且不需要经过用户大脑的额外处理来执行搜索)。 他解释说:如果链接的副本与用户正在寻找的内容相匹配,他们更有可能直接点击该链接。
虽然导航设计一直是一个有争议的话题,但是我们作为用户体验设计师在设计网站导航时还是应该注意一些好的应用规则:
保持(导航结构)的连贯性和一致性; 设计清晰易懂的交互方式; 设计扁平化导航结构; 考虑响应设备的兼容性。
1. 保持连贯性和一致性(导航结构) 1-1 子页面和登陆页面
连贯性的产生还需要内容筛选。 并非所有导航项都需要显示其子页面链接,或者根本不显示; 相反,他们需要显示那些会让用户误认为如果不显示其子页面链接就不会更新的内容。 多个内容导航项。
如果子页面链接没有显示在一级导航结构中,则保证其在各版块的二级导航结构中的使用始终一致(不要在该版块的一级导航结构中显示,然后转到另一部分)但它显示在二级导航结构中)。
同样,所有一级导航项要么是跳转到登陆页面的链接,要么是二级导航链接的标题。 如果一部分是跳转到登陆页面,另一部分是辅助导航链接的标题,用户点击时会感到困惑。
在视觉设计上,也应该更加明显。 一级导航项是登陆页面的链接吗? 还是辅助导航机制的标题、字体的颜色和样式、或者鼠标指针的变化?
此外,如果第一级导航项是链接,则需要通过文案或视觉设计清楚地表明相关操作。
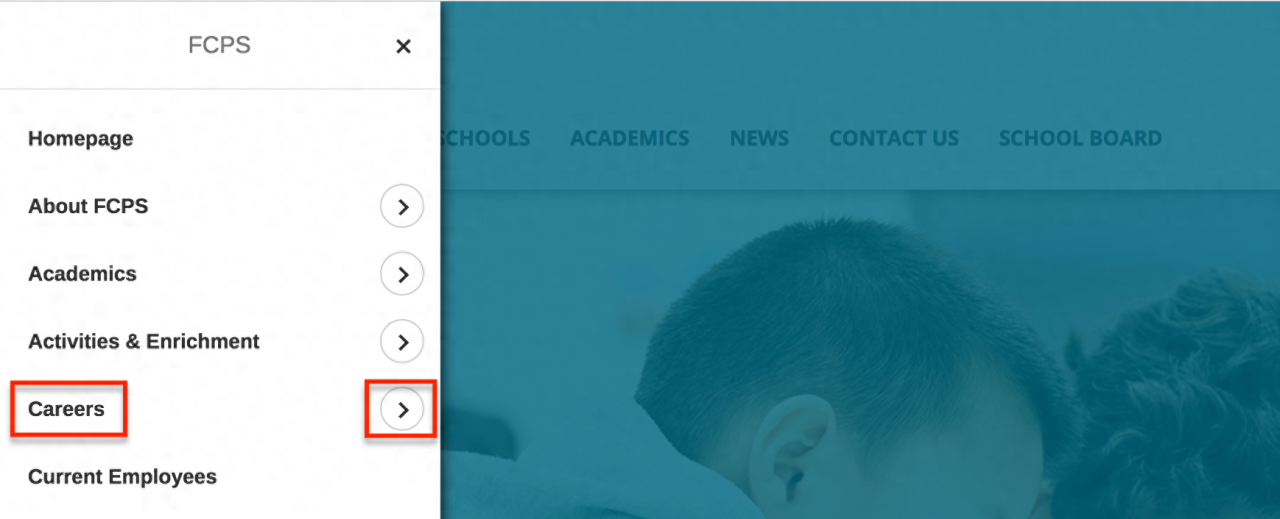
在费尔法克斯县公立学校官网的完整菜单栏下,用户可以点击“职业”文案链接到“职业”登陆页面,或者点击向右箭头展开并查看二级导航项的标题。
这也与前面提到的导航结构的一致性是一致的:一级导航项要么转移到二级登陆页面;要么转移到二级登陆页面。 或者都作为二级导航项的标题入口。 如果两者都有,那就在风格上做出区分。

如果新添加的内容与当前网站的各个部分不太适合,则需要重新考虑网站的层次结构,或者重新审视为什么此部分中的内容与网站的其余部分不适合。 存在? 可以删除或合并到相关页面吗?
如果某些页面需要更容易到达,可以考虑尝试响应中出现的功能模块或者首页某个模块的登陆页面(浮层?)。 用户其实更愿意关注这些模块。 对用户重要且具有鲜明特色的模块不会干扰整个网站的导航结构。
1-2 面包屑导航结构
面包屑导航可以很好地引导用户,这种引导对于从外部链接跳转到深层页面的用户来说尤其重要。
然而,面包屑导航需要非常精确才能有效,并且不能丢失任何级别或导致页面处于错误级别。 对于一些只有两层层次结构的小型网站来说,没有必要使用面包屑导航。 如果必须使用它可以自定义的网址导航,则必须保持层次结构的连贯性和一致性。 您可以访问 UI-Patterns 网站了解有关面包屑导航的更多信息。 实际应用案例。
2. 设计清晰易懂的交互方式 2-1 功能可视化
视觉元素的变化可以帮助用户找出网站上可能的交互形式。 例如:将按钮从关闭滑动到打开意味着设置已更改,并且知道如何反转它。 当图标没有变化时,用户可能无法预测操作的结果。

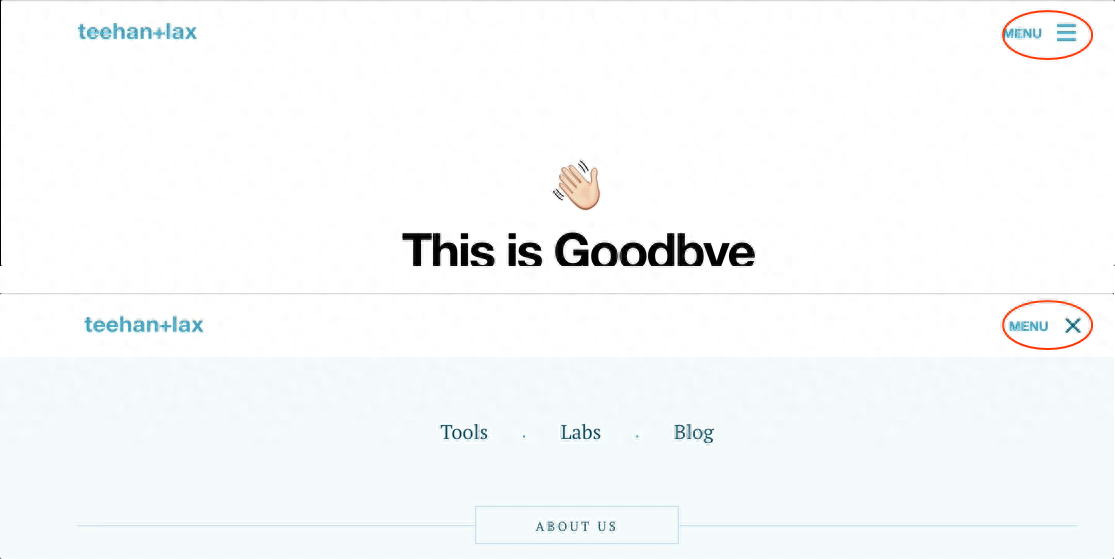
在上图所示的网页中,请注意,箭头方向的切换是基于导航菜单的展开或折叠操作的。

IOS的功能切换也是一个很好的案例
2-2 使用带有图标的标签
有时图标可以代替文本链接,包括使用图标标签来降低理解成本。 例如:与其使用有争议的汉堡包图标(单独),不如在其旁边放置一个“菜单”标签可以解决这个潜在的可用性问题。
此方法也适用于其他常用图标,例如:“联系方式”、“登录”。

2-3 根据功能区分图标
区分带有链接的图标和纯粹提供信息或用于分类的图标。
NNG研究表明:当用户在网页上搜索信息时,通过颜色和图标的差异化设计进行视觉引导,可以使用户搜索信息的速度比单独文案快37%。 区分图标颜色,而不是仅仅将其设计成不同的样式,可以让用户更容易感知到这些图标具有不同的功能。
例如:Twitter 上的那些非交互式图标被设计为带有白色(描边)图标的灰色方块。 例如:“喜欢”(已经被喜欢的喜欢按钮)和“关注你”(已经被关注的关注按钮)。
用户可以交互的图标被设计为灰色,当用户悬停时会切换颜色并显示解释性消息。
3.设计扁平化导航结构
为了设计一个好的导航结构,良好的网站信息架构和层次结构是关键。 当网站的信息层次图已经发布后,应尽量设计扁平化的导航结构。 这种扁平结构应该允许用户只需单击一两次即可转到底部页面。
虽然平面导航结构是理想的,但仅仅因为短期记忆的限制而使菜单简短也是错误的。
正如尼尔森诺曼集团所说:
菜单的目的是让用户识别导航栏项目,而不是让用户回忆(导航栏项目)。
因此,菜单必须设计得简短,便于用户浏览,但信息必须表达清楚。 (菜单栏设计必须简洁明了,含义准确)
3-1 限制导航级别
导航结构的层级数最终由网站的信息层级决定。 理想情况下,用户需要点击的导航级别越少,用户到达目标页面的速度就越快、越清晰。
我们再次引用 Nielsen Norman Group 的话:
信息层次越深,用户就越容易被误导。

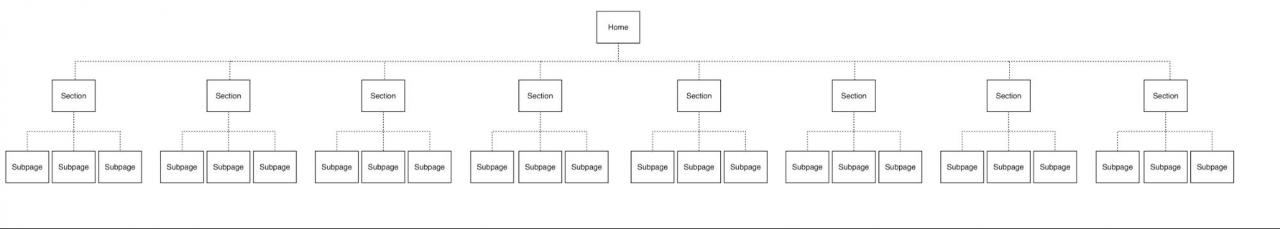
扁平化导航层次结构

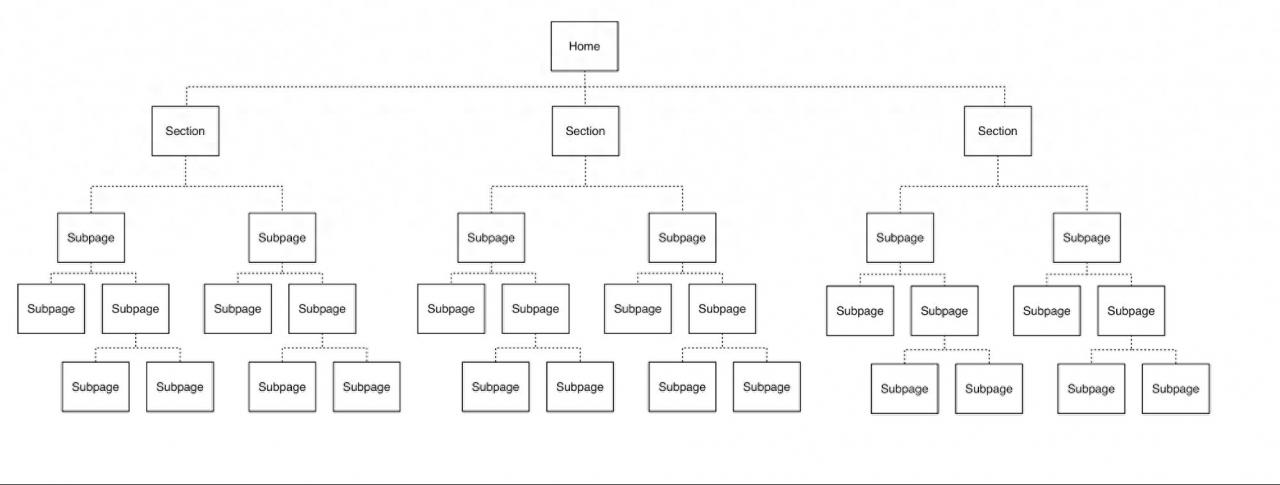
深层导航结构
通常,大多数网站都有三到四级信息,以便更容易访问网站的页面。 然而,这样做时,您需要确保网站的导航结构不要太宽泛。
要确定哪些信息级别合适,请尝试将现有信息层次结构划分为彼此不相关的独立部分。 然后查看每个子页面的分组,看看是否可以将它们移动到更高的级别。
这时,你需要注意:
合并内容或删除内容也是可行的。 为了将扁平化导航设计做到极致,这种方式没有子页面,只有一个信息层级,目前全页导航设计已经成为一种趋势。
3-2 为每个关卡设计独特的视觉(或区分每个关卡的视觉体验)
用户应该能够快速浏览导航信息并知道这些链接属于哪一级导航项。 这些链接的放置和分组应基于此级别。
字体样式、字体大小、字体粗细或颜色等视觉设计应基于导航层次结构,并且应始终保持一致。 如果使用辅助导航,其父/子或同级导航链接的设计也应该与主导航不同且一致。

Antro网站导航菜单的一级导航文案和二级导航文案在一级悬停状态的字体、字号、颜色等方面有所不同。
3-3 使用位置引导
与面包屑结构一样,导航栏上的当前位置定义可以帮助用户找到其当前位置可以自定义的网址导航,尤其是在更深的页面上时。 这种清晰的视觉指南可以帮助用户了解他们所在的页面。 。






















暂无评论内容