俗话说:酒香不怕巷子深。 但现在做淘宝,真怕被困在巷子里不被人注意。 如果你想让你的网上商店更加耀眼,让你的产品更容易被大家发现,你必须优化你的商店的细节。 新手开淘宝店面临的主要问题是优化和推广。 淘宝卖家的促销手段有很多,比如标题优化、软文章、硬广告、直通车、钻石展、第三方平台九环社等,但最终的目标仍然是订单量。 很多卖家都想知道,为什么有的店铺客服不做任何处理的情况下静默下单率很高。 究竟是什么在起作用? 答案是,完美的视觉效果可以引导潜在客户下订单。 具体怎么做呢? 小编将从标题、卖点、主题三个视觉呈现上告诉你引导买家下单的技巧。
方法/步骤
标题,点睛之笔 标题是对营销活动主题的高度概括,直观地呈现活动主题。 从资源上来说,标题是点击的有效刺激。 因此,有效传达标题是视觉传达的第一步。 由于标题是对主题的高度概括,因此它也决定了视觉呈现的定位。 对于页面来说,标题和副本是装饰元素。 它们的布局、字体、颜色,甚至特效文字的选择,都是为页面的视觉呈现服务的。 例如,当涉及到圣诞节主题时,您可以将字体布局称为圣诞树,它本身直观地呈现了主题。 如下所示:

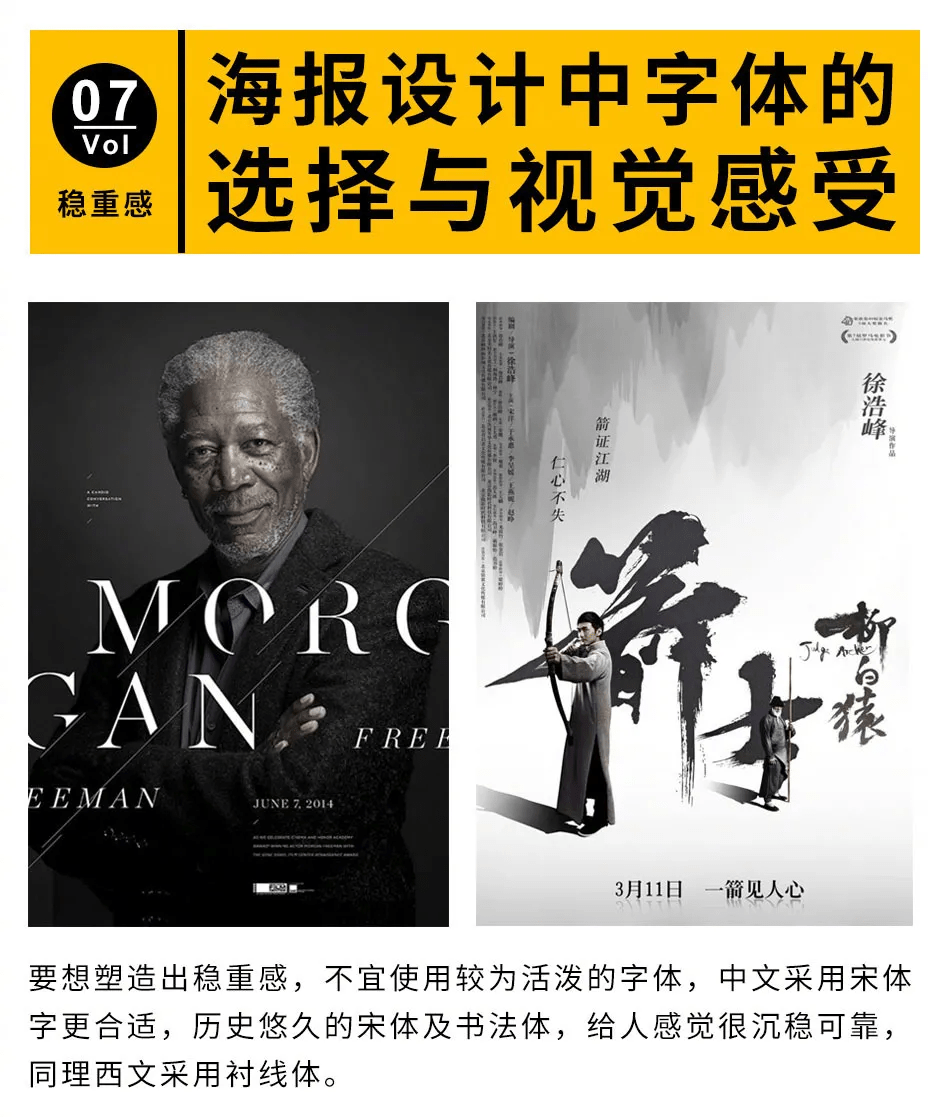
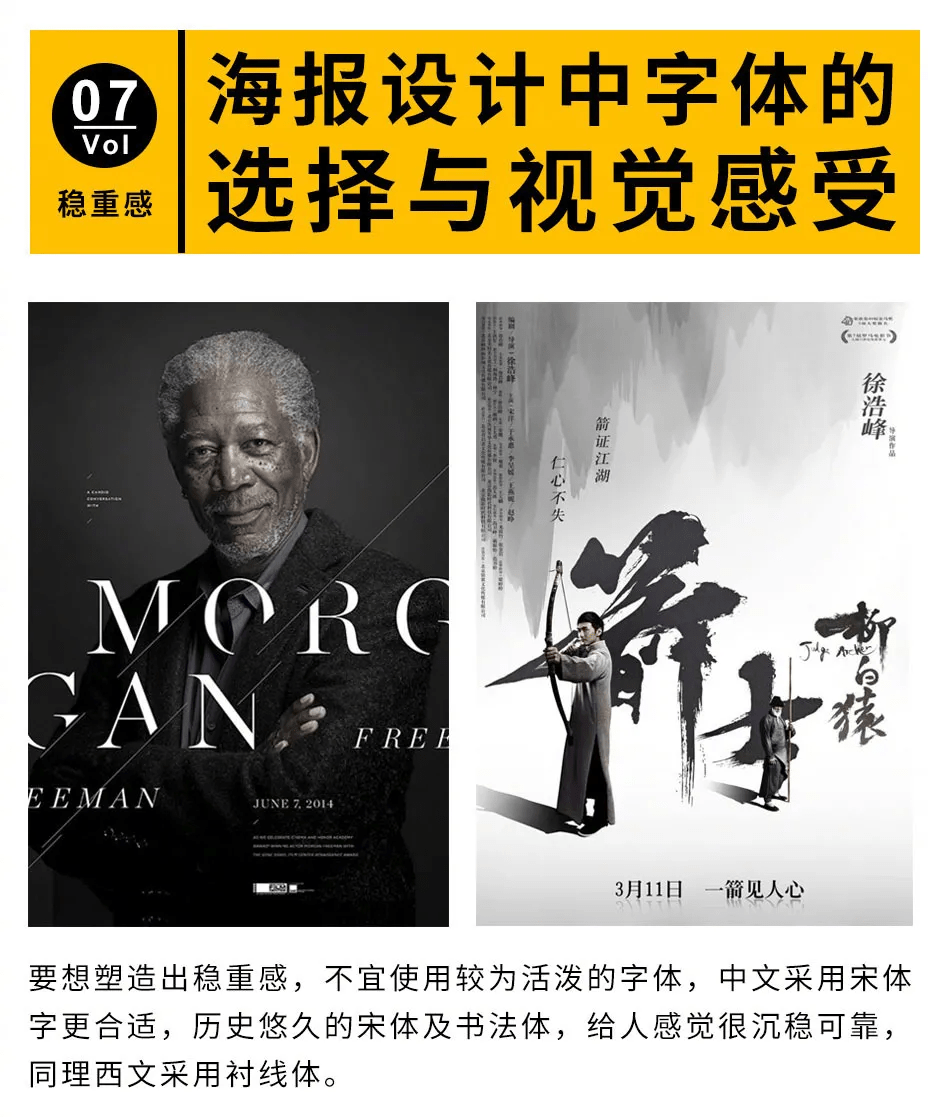
有时,主题的灵感可能来自于一本书或一部电影,而书籍封面或电影海报的字体可能已经深入人心。 这时候如果将其运用到页面设计中,将会有很好的效果。 。 总的来说,好的电影海报能够给设计师很好的灵感。 因为电影海报的字体往往就是最终的视觉呈现。 如下图,该案例的主题灵感来自于电影《哈利波特与火焰杯》。 因此,片名的字体和视觉效果均仿照《哈利·波特》,新颖且凸显魔幻风格。 对于火腿粉丝来说,还有特殊效果。
标题的可视化是整个页面的点睛之笔,不能压倒它。 如果字体太繁琐,就会成为页面的负点,因为视觉无法相对集中。 因此,建议一般页眉标题采用华康丽金黑或自行设计的字体,辅助文字信息采用方正兰亭黑体(从细黑到超黑不同级别),数字采用商业英文数字字体。 字体类型不应超过 3 种。 如下图的茶盒所示,标题可视化极其复杂且繁琐。 使用了四种浅色字体。 该看到的元素我都看到了,但就是找不到视觉焦点。

卖点、放大、突出
产品的常规卖点是什么? 风格、功能性、情感元素、折扣信息等。功能性由单品页面承载,情感元素由主题承载。 所以从页面设计的角度来看,款式和折扣是主要的视觉传达目标。 风格的传达依赖于产品的布局。 常规产品布局可分为宫殿式(俗称豆腐块)和开放式两种。 它们各有利弊。 具体来说,采用网格格式布局比较容易,产品列表清晰,往往通过展位的顺序来区分主促销和次促销。 但主打产品的陈列和定位优势并不明显。 如下所示:
相比之下导航聚焦 代码 特效,开放式排版有利于产品展示。 排版体现多样性,缺乏重点和重心,空间利用率差。 但美术师的工作量较大,所以一般采用两者结合的方式。 主副产品层次分明,表现形式多样。 由于层次很多,包含的信息也很多,包括产品说明、图片、价格说明等,所以排版时逻辑一定要清晰。 建议设计师实力较弱的店铺不要立即使用该模式。 如下所示:
折扣信息的有效可视化主要分为三点:
前两者通过强调折扣点来突出折扣信息。 阶梯式常用于多种折扣信息,如购买越多折扣、满级折扣等。垂直排列和平行排列可以在认知上让观众自然地过滤掉相同的人物并掌握区别信息。
主题和元素导航主题化,使产品或店铺视觉具有统一的基调和逻辑,识别具有固定风格或基调的人群,有利于培养客户群,实现高品质购物的目标。 如下图导航聚焦 代码 特效,某网店策划的“六周年生日活动”直观地体现了周年庆典的理念。 通过生日蛋糕和许愿场景来凸显生日后的氛围。 关键信息以丝带的形式展示; 颜色是暖色的。 ,方便走温馨情感营销路线。

主题和元素导航主题化,使产品或店铺视觉具有统一的基调和逻辑,识别具有固定风格或基调的人群,有利于培养客户群,实现高品质购物的目标。 如下图,某网店策划的“六周年生日活动”直观地体现了周年庆典的理念。 通过生日蛋糕和许愿场景来凸显生日后的氛围。 关键信息以丝带的形式展示; 颜色是暖色的。 ,方便走温馨情感营销路线。
为了表达主题,我们应该注重导航的可视化,因为现在的导航基本都是一样的,所以在做大型活动的时候,可以对导航做一些事情,让导航变得更有趣,更多的人会点击它。 照片墙式导航和路标式导航。 如下图,达芬奇横幅上有路标,上面标明了新品到货日期、大减价日期、折扣信息,折扣信息丰富。
相反,有些背景图片素材和文字素材并不统一。 下图感觉不像是周年纪念日。 需要注意的是,引导买家成功下单,不要过分注重视觉美感而忽视营销主题。
结尾
体验内容仅供参考。 如果您需要解决具体问题(尤其是法律、医学等领域),建议您详细咨询相关领域的专业人士。





















暂无评论内容