WordPress导航菜单是自WordPress 3.0版本以来添加的功能。 WordPress导航菜单设置变得非常简单和高效,允许您自由设置网站的导航菜单栏及其详细功能(包括菜单项的链接目标、标题属性、CSS Classes、链接关系(XFN)、图像描述) , ETC。)。 WPPOP开发的所有WordPress外贸主题模板也完美支持WordPress导航菜单功能。

WordPress 导航菜单教程
本文WPPOP将为您详细介绍如何使用WordPress导航菜单功能,请继续阅读。
如何创建自定义菜单?
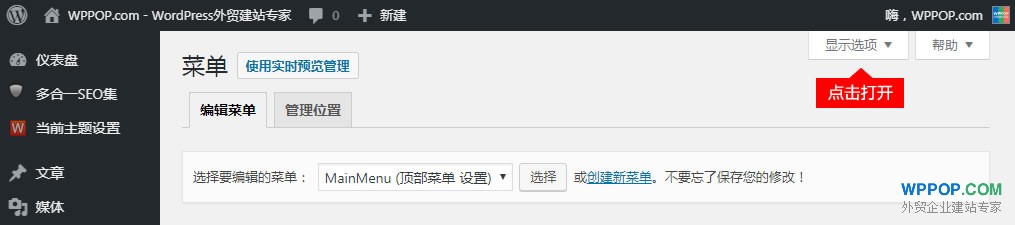
在创建自定义菜单之前自定义导航,我们需要创建网站的栏目(如文章类别、产品类别、页面等); 在WordPress网站管理后台的【外观–>菜单】页面中,我们可以输入与自定义菜单功能相关的所有操作,包括新建自定义菜单,如下图所示:

WordPress 新菜单

1.1 单击图中的创建新菜单链接。 当新的菜单界面出现时,我们可以为新菜单自定义一个名称,如:MainMenu。 之后,单击“创建菜单”按钮保存新菜单。
1.2 然后,在上图的菜单列表中,选择刚刚创建的MainMenu菜单,进入菜单的编辑状态。
如何添加菜单项(菜单栏)?
新创建的菜单默认为空。 接下来,我们需要添加菜单项(页面、文章、自定义链接、类别)来丰富新创建的空白菜单。

WordPress 添加菜单项
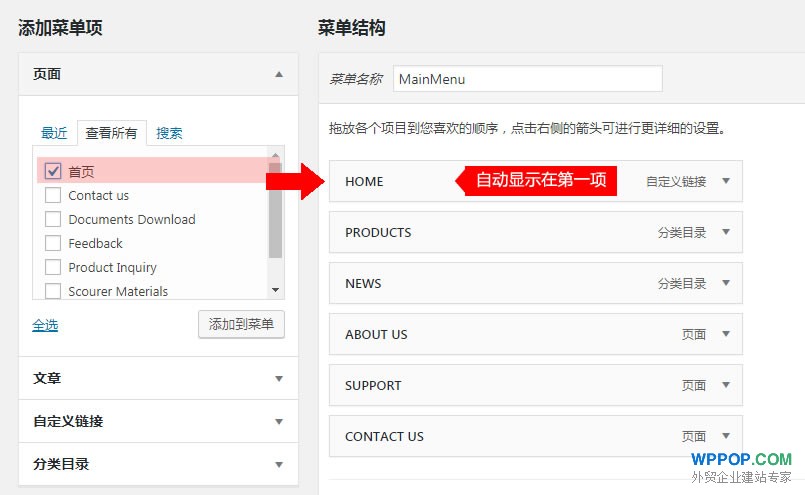
2.1 如上图所示自定义导航,在左侧菜单项中,选择要添加到菜单中的栏目(以支持、关于我们、联系我们为例),点击添加到菜单按钮,将这些添加到菜单中右侧页面 侧面菜单结构已就位。 其他菜单项也是如此添加,不再赘述。
2.2 添加到右侧菜单结构后,在显示位置(有些主题会内置多个自定义菜单,所以这里需要手动勾选),勾选当前菜单的显示位置后,点击保存菜单按钮 菜单栏现在显示在网站上。
菜单栏排序
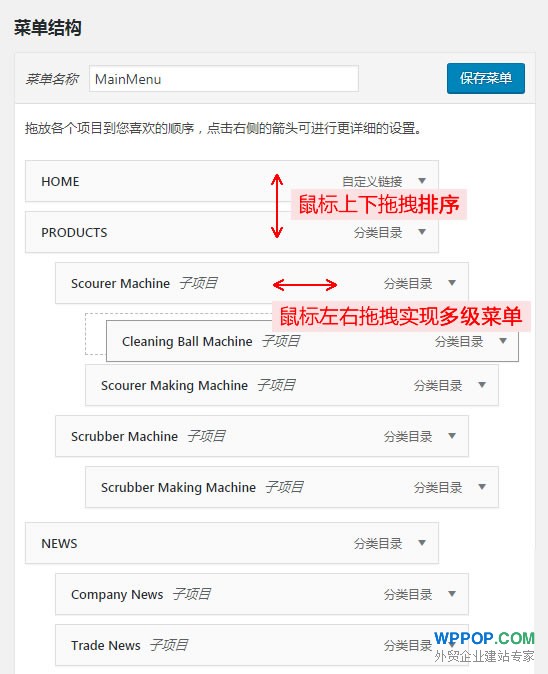
当添加到菜单中的菜单项不符合我们期望的顺序时,我们还可以自定义所有菜单项的排序,或者使用鼠标左右拖动来设置二级(多级)菜单。 一个正方形是第一层。 如下所示:
菜单排序规则:

WordPress 菜单拖放排序
提示:将鼠标移动到要移动的菜单项上,只有当鼠标指针变为移动状态时,才能对菜单项进行上下左右拖动。
添加菜单项并拖动和排序以达到您自己的效果后,只需单击“保存菜单”按钮即可。
===导航菜单的高级使用===
高级菜单属性
除了上面介绍的WordPress导航菜单的常用功能外,还有一些隐藏的高级菜单属性可以帮助我们实现导航菜单的一些特殊功能。 在这里,我们将使用文章开头提到的每个菜单项的功能。 属性:链接目标、标题属性、CSS 类、链接关系(XFN)、图像描述)。

这些高级菜单属性在网站默认状态下不会直接显示在菜单中。 设置完之后我们需要调用它们。 具体方法如下:
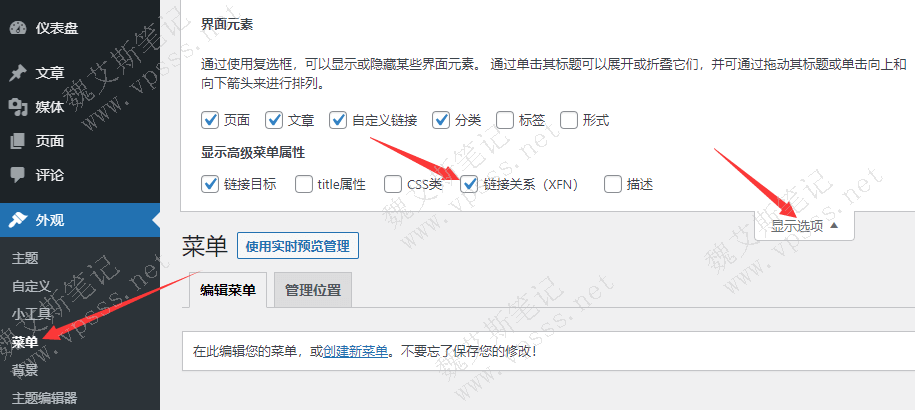
3.1 在WordPress网站管理后台的【外观–>菜单】页面中,在右上角找到它,如下图:

WordPress 菜单显示选项
3.2 点击右上角的显示选项标签,将其下拉并展开。 在“显示菜单高级属性”选项中,勾选链接目标、标题属性、CSS类、链接关系(XFN)、图片描述,如下图所示:


WordPress 高级菜单属性
3.3 勾选显示菜单高级属性后,这些属性将被添加到我们创建的菜单中的每个菜单项中。 以“关于我们”菜单项为例,点击菜单中的“关于我们”项,展开该菜单项的所有属性,如下图所示:

WordPress 菜单项 – 高级属性
3.4 在菜单项下拉扩展的高级属性中,我们可以对各个属性进行自定义设置。
如何添加主菜单项
将Home菜单项的链接功能添加到导航菜单是一个很常见的功能。 在WPPOP开发的WordPress外贸主题中,我们不需要创建主页。 我们可以直接使用【外观->菜单】菜单项。 将主页菜单项添加到导航菜单。 具体方法如下图所示:






















暂无评论内容