前不久,我在做一个微信小程序项目,总结了小程序的一些设计规范。 如果在开始设计之前对小程序了解不够,程序设计完之后程序佬肯定会抓狂。 为了留住节目小哥,我吐血了。 我整理了这份设计规范,为大家准备了新版本的小程序控件(一定要读到底~)。
本文概要:小程序尺寸、官方小程序菜单、标题导航栏设计(Title bar)、选项卡分页导航设计(Tab bar)、内容设计、加载样式、全局操作反馈
1、小程序大小
小程序的开发尺寸为rpx(响应式像素),可以一稿适配所有屏幕尺寸。 小程序编译完成后,rpx会进行px转换。 转换是基于375个物理像素,即在宽度为375个物理像素的屏幕上,1rpx = 1px。 明白这里就行了。 设计稿的尺寸为375px或750px。 没有问题。
2. 官方小程序菜单
A。 全局、不可定制、固定位置
官方小程序菜单位于所有界面(包括网页和小程序内嵌的插件),位置是固定的。 开发者无法定制其内容,只能选择深色和浅色两种配色方案。 这个位置在设计时一定要预留,如果想把交互元素放在小程序菜单附近,一定要注意与小程序菜单不冲突、可识别、易于操作。
b. 三种常见状态
小程序菜单常见的状态有三种:全局菜单、通话录音、获取地理位置。
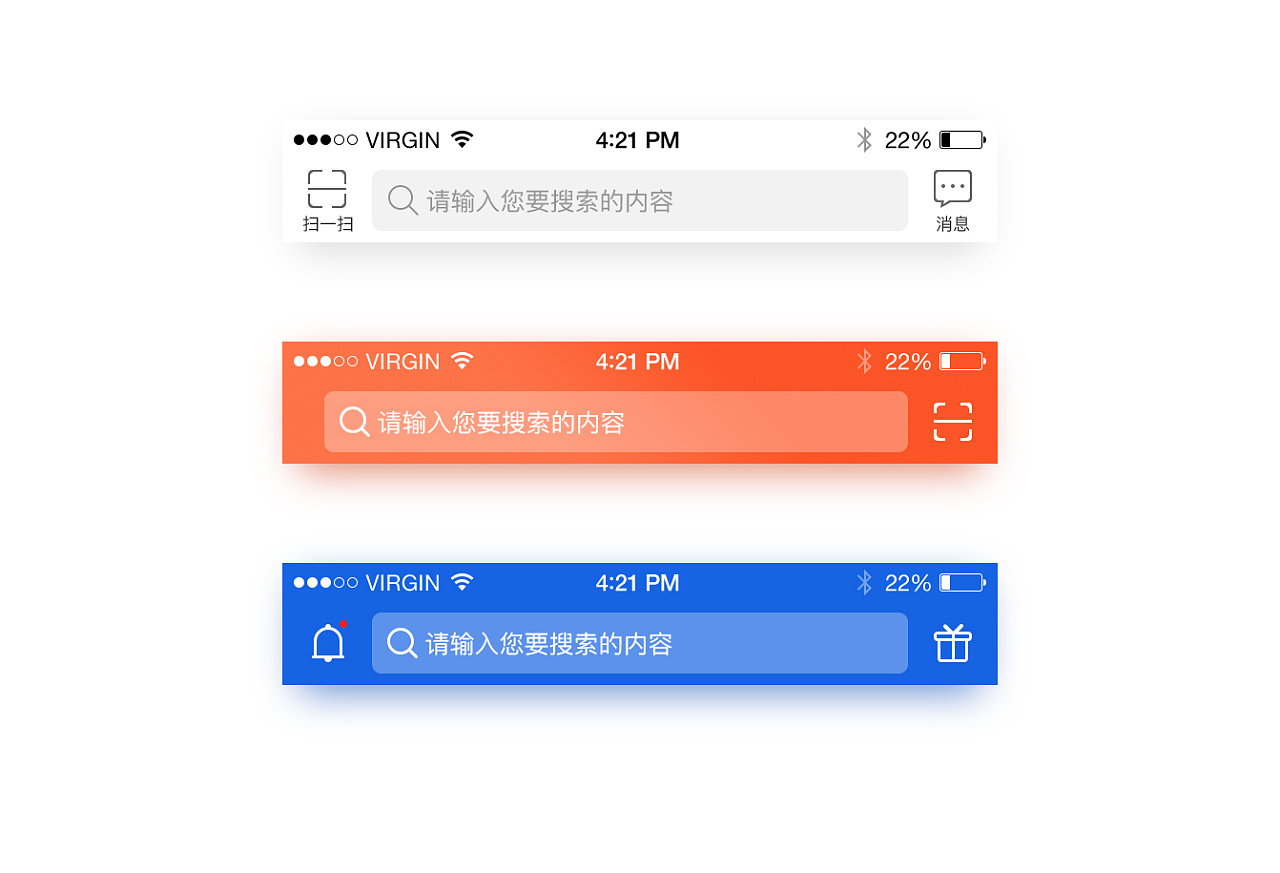
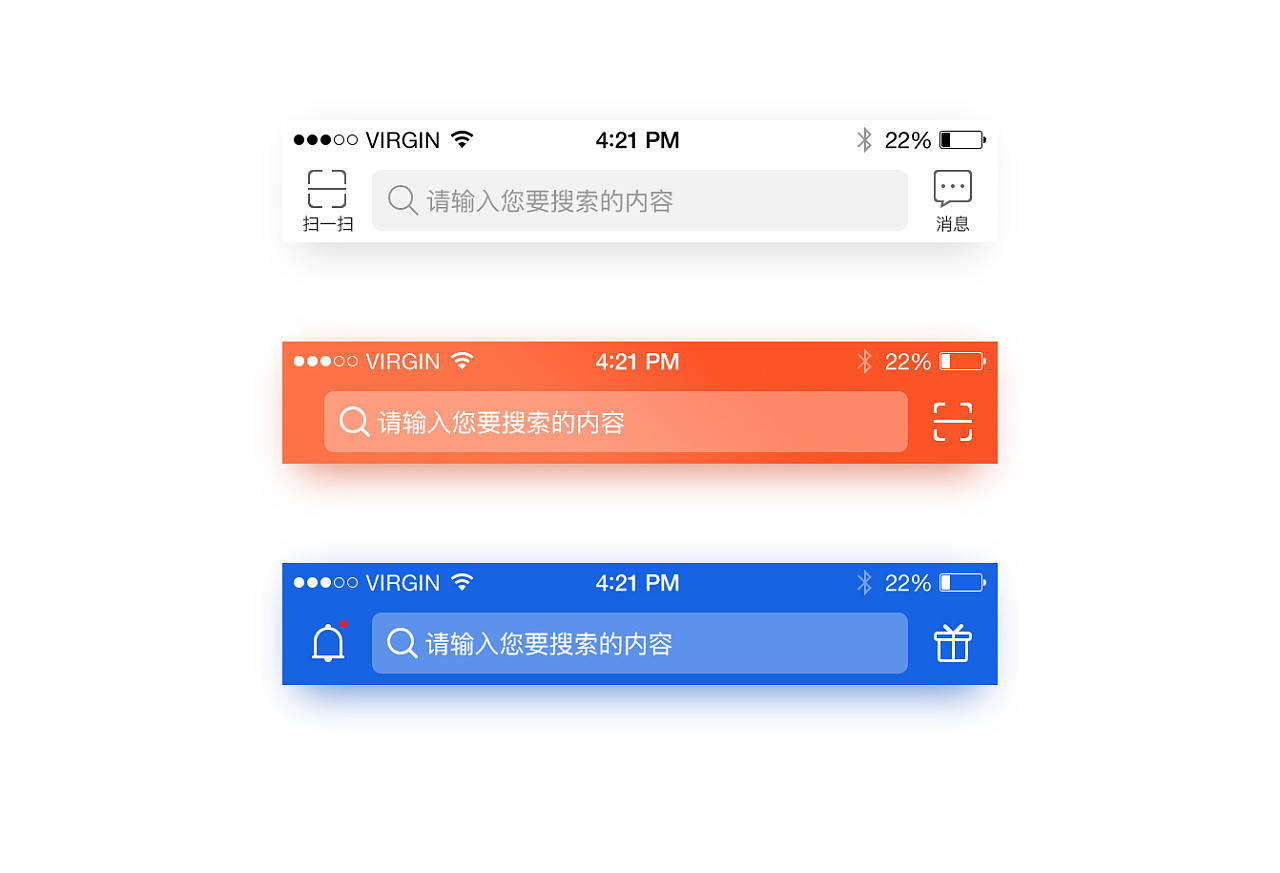
3.标题栏设计(Title bar)

在设计标题导航样式时,需要与微信小程序菜单样式保持一定的区别导航样式的自定义,以方便区分。 另外,标题导航的背景可以自定义背景颜色或者图片(这里注意,给开发者的时候需要把图片剪下来),也可以设置不透明度。 是不是很酷?
二级页面应该设计有返回按钮,让用户知道他们在哪里以及如何返回。 如果页面层级太多,一键返回首页按钮会让体验更加友好,比如知乎的二级页面。
4.标签栏导航设计(Tab bar)
标签分页导航分为:顶部标签导航和底部标签导航。 官方推荐的标签数量是2-5个。 不过对于顶部导航来说并没有多大关系,可以根据具体项目需求来设计。 底部导航最好遵循规范。
A。 顶部标签导航

顶部标签导航的颜色和样式可以自定义,并且可以点击或者支持沿X轴滑动,这意味着点击并不是与顶部标签栏交互的唯一方式。
b. 底部标签导航
底部标签导航提供了四种不同的图形设计规范,满足圆形、方形、高矩形和宽矩形四种形状类型。 按照规范进行设计,更容易进行视觉修正并保持图标的统一。 从数量上看,3-4个最为常见。 或者干脆去掉底部标签导航,比如微信读书、36氪。
5、内容设计

内容部分与应用程序设计类似,应用程序设计规范也适用于此。
关键点:
A。 小程序弹窗没有最高优先级
官方小程序菜单优先级最高。 即使应用中优先级最高的弹窗达到这个级别,也一定是在小程序菜单下面,哪怕是沉浸式体验。 而且导航样式的自定义,标题栏和底部标签栏的优先级也高于弹出窗口。
b. 视频位置
小程序中的视频是固定位置浮动的,滑动页面的视频不会沿Y轴移动,比如优酷视频。 不过也有比较强大的技术突破了这个限制,支持视频Y轴滑动,比如腾讯视频、爱奇艺等。 测试了六款主流视频应用,均为固定位置。 所以,如果真的很难,就不要为难程序员。
6. 加载样式
关键点:
如果加载时间较长,需要提供取消操作,并使用进度条显示加载进度。 加载过程中,应保持动画效果; 没有动画效果的加载很容易给人一种界面卡住的错觉。 不要在同一页面上同时使用超过 1 个加载动画。 模态加载样式将覆盖整个页面。 由于无法明确告知具体的加载位置或内容,可能会引起用户的焦虑,因此应谨慎使用。 “页内加载反馈”可以自定义,微信对其他加载样式提供了统一标准,无需自己开发。





















暂无评论内容