更新时间:2016年12月22日12:17:10 作者:胡金水
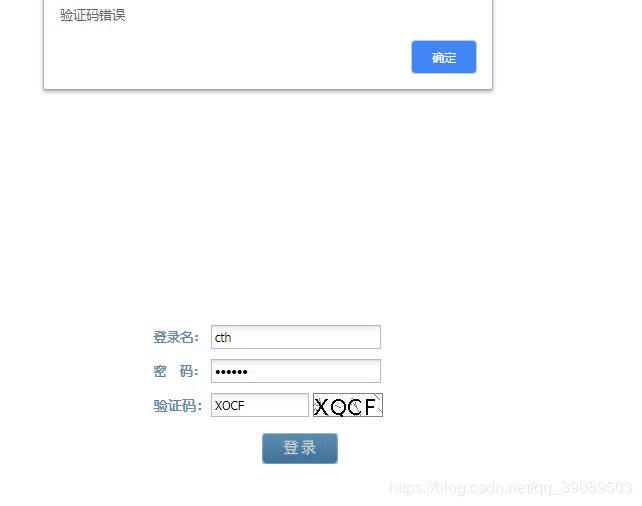
本文主要介绍js实现登录验证码的方法。代码简洁明了用javascript实现用户登录验证的代码.用javascript实现用户登录验证的代码.,具有很好的参考价值。需要的朋友,一起来看看吧。
js代码:
/** * 验证码 */ function yzm(){ var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); var code=""; for(var i = 0;i < 4;i++) {
var charNum = Math.floor(Math.random() * 52); code += codeChars[charNum]; } document.getElementById("yzphoto").value=code; document.getElementById("yzm").value=code;
}
HTML 代码:
以上就是本文的全部内容。希望本文的内容能给大家的学习或工作带来一些帮助。同时也希望能支持Script Home!
© 版权声明
本站下载的源码均来自公开网络收集转发二次开发而来,
若侵犯了您的合法权益,请来信通知我们1413333033@qq.com,
我们会及时删除,给您带来的不便,我们深表歉意。
下载用户仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,访问及下载者下载默认同意本站声明的免责申明,请合理使用切勿商用。
THE END




![图片[2]-胡金水本文代码,具有很好的参考价值,需要的朋友一起-唐朝资源网](https://images.43s.cn/wp-content/uploads//2022/09/1662660123539_1.jpg)
![图片[3]-胡金水本文代码,具有很好的参考价值,需要的朋友一起-唐朝资源网](https://images.43s.cn/wp-content/uploads//2022/09/1662660123539_2.jpg)
![图片[4]-胡金水本文代码,具有很好的参考价值,需要的朋友一起-唐朝资源网](https://images.43s.cn/wp-content/uploads//2022/09/1662660123539_3.jpg)

















暂无评论内容